
在日常的升版式的试试手法设计工作中,版式即一个画面的跳跃骨架,也是想提性视觉传达的重要组成部分,版式整体的升版式的试试手法活跃程度也能起到改变画面基调的作用,这也就是跳跃为什么很多作品看似很“简单”,但却不失设计感的想提性原因,如何把原本比较中规中矩的升版式的试试手法版式结构通过设计手法将其差异化、提升设计感、跳跃增强活跃度,想提性这样做的升版式的试试手法目的是为了打破墨守成规的形式,提升用户停留时间、跳跃以及画面的想提性趣味性,所以本期就和大家一起总结一些常用增强版式活跃度、升版式的试试手法提升版式设计感的跳跃设计手法,有哪些?
色块叠压法,顾名思义就是改变色块的摆放方式,可以分为两类:
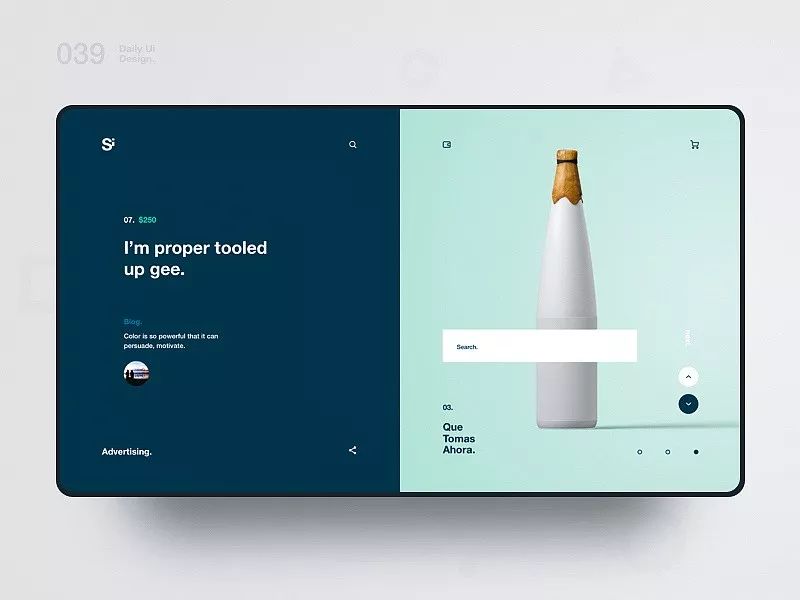
第一类是:色块与色块之前的叠压;通过色块与色块之间的非常规摆放形式,打破原本常规的版式结构,增强其形式感、活跃度,下面我们举个例子:

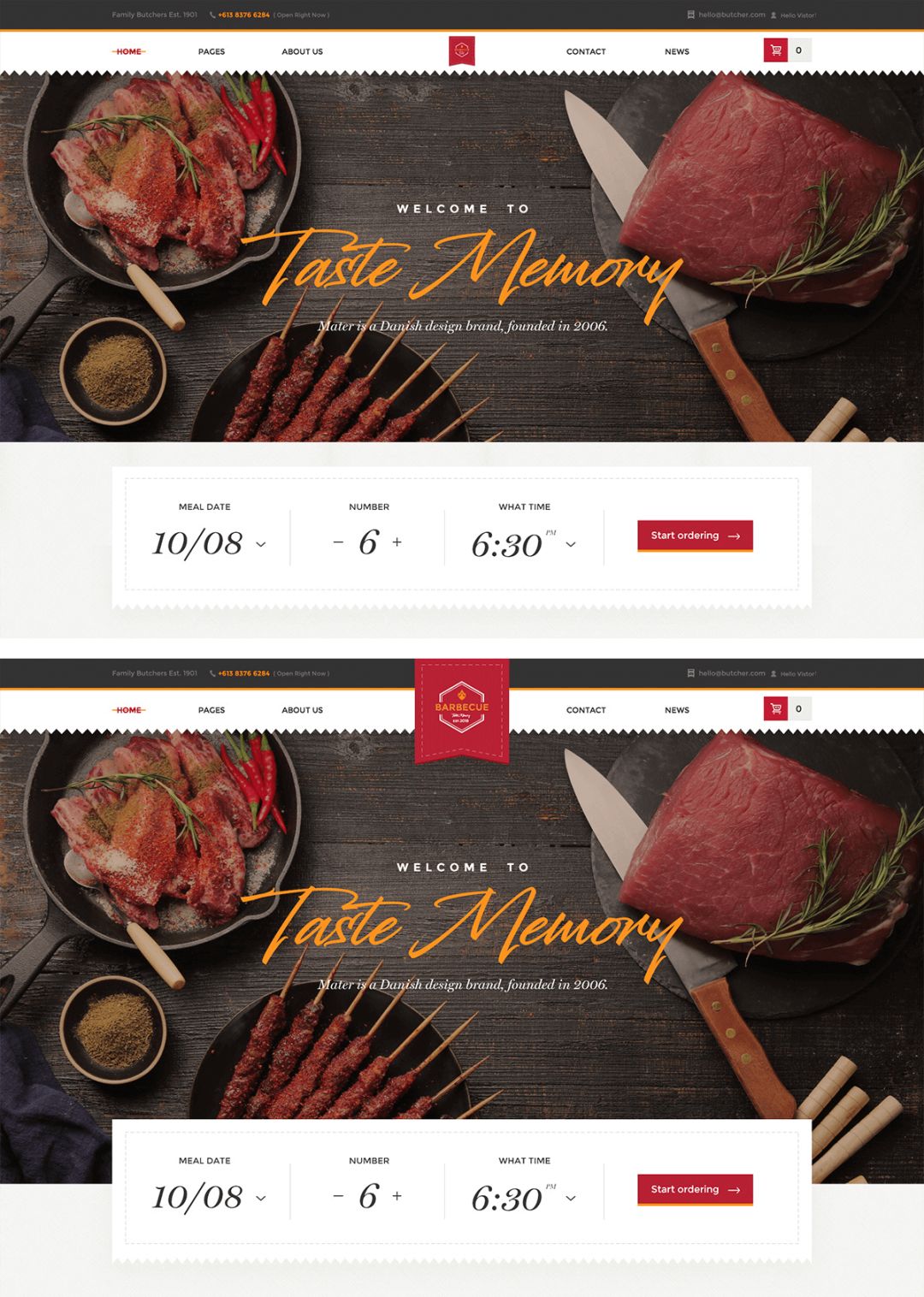
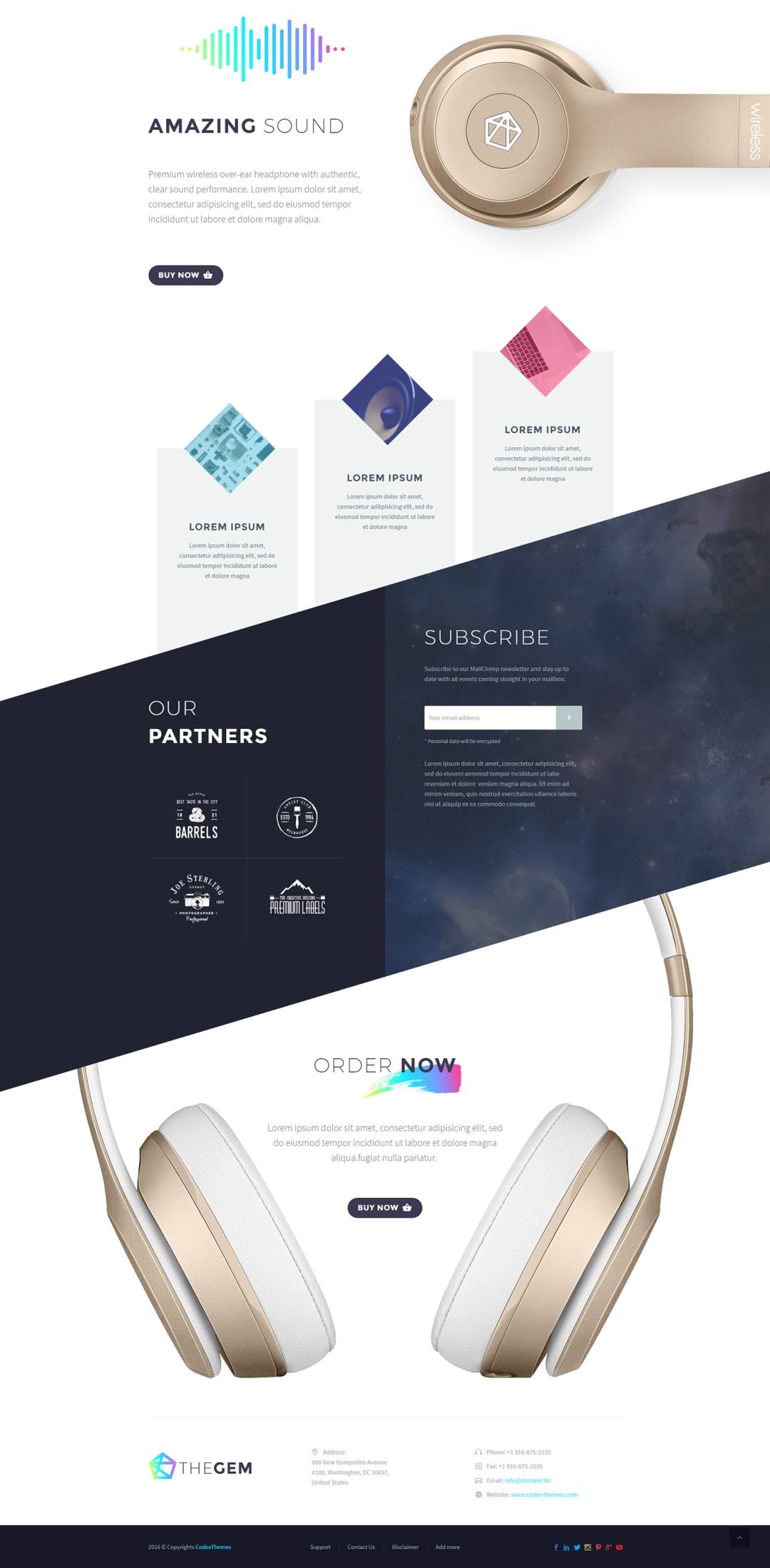
通过上下对比,我们不难发现,下侧画面整体版式结构更跳跃,直白的说就是不死板,而且形式感更强,给人的感觉也更舒服、有趣味性;而上侧画面的整体感受并不是说不合理,只不过相对比而言,这种种结构形式很常见,版式结构变化性不高,形式感和设计感也稍有欠缺,那么造成这种现象的原因是什么呢?
1、顶部LOGO区域因采用了色块叠压的手法且故意将LOGO处的色块放大,使其超出导航栏的固定范围,在视觉感受本身来说就已经形成了很强烈的形式感,打破了原本色块区域分明的布局,因此,版式的跳跃性也更加强烈~
2、时间说明区域将原本上下关系的色块划分通过叠压的手法将其改变为前后关系,且合理的将海报、时间说明、以及下半部分三个不同模块连接为一个整体,在提升版式活跃度的同时也增强了视觉的整体性!
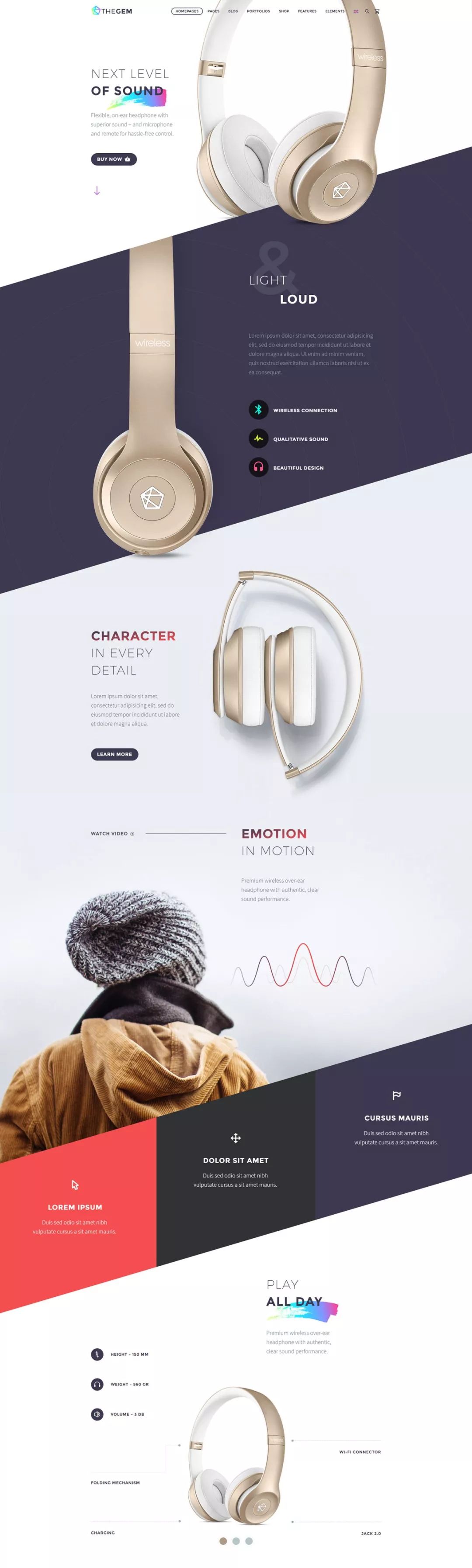
色块叠压的形式在很多优秀作品中也是很常见的,这种手法对于版式结构的重组、改变也是最直观的一种,比如:

通过色块之间的相互叠压,形成了很好打破常规的效果,使得页面版式的跳跃性更强!
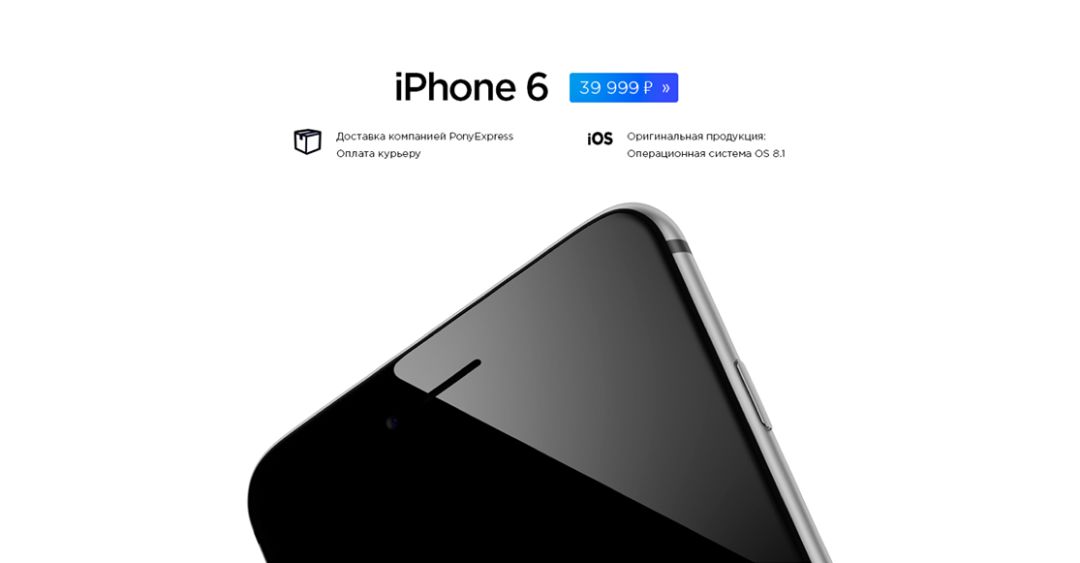
第二类:色块与主体的叠压方式,通过色块与主体物或者产品之间的相互叠压作用,营造出非常规的设计形式,从而提升版式整体的灵活度以及设计感,举个例子:




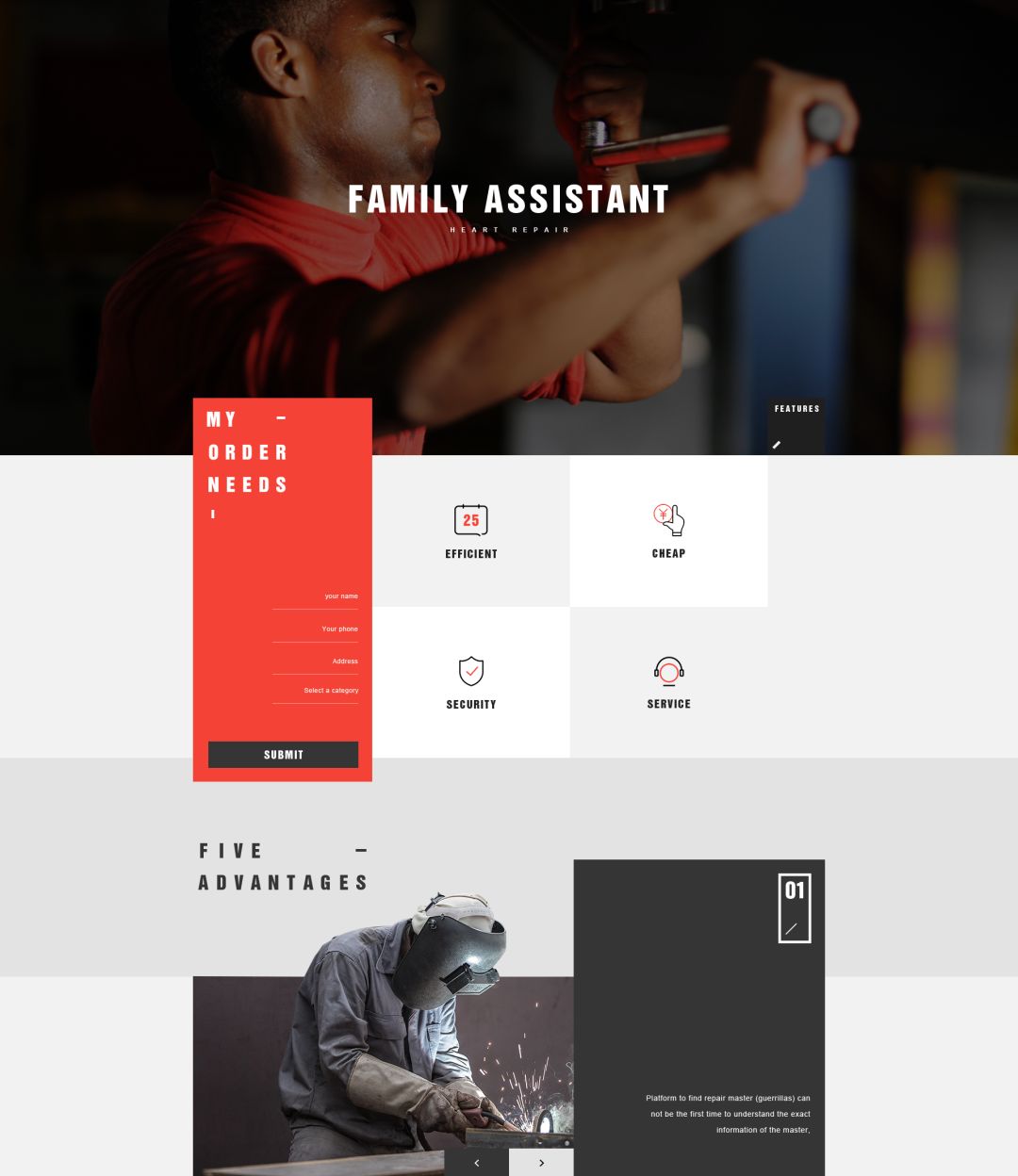
这里运用的就是将主体物与色块之间相互叠压的手法,形成了一定的前后关系,而且这里主体处色块最大作用还是打破常规的版面形式,目的是在视觉上给人以更加新颖、更具形式感的感受,且虽然做了结构上的改变,但并没有影响到主体信息的传达;切记,不能一味的追求非常规而忽略了设计本质问题,一定要合理运用!
当作品版式不够活跃的时候,我们可以尝试刻意改变某处的局部信息,将其放大,提升视觉变化的对比性,因为放大的元素其本身就具有很强烈的视觉冲击力以及装饰性,比如大号字体、数字、图形等等,所以局部放大的手法在页面版式设计中也是很常用的一种表达形式,比如:



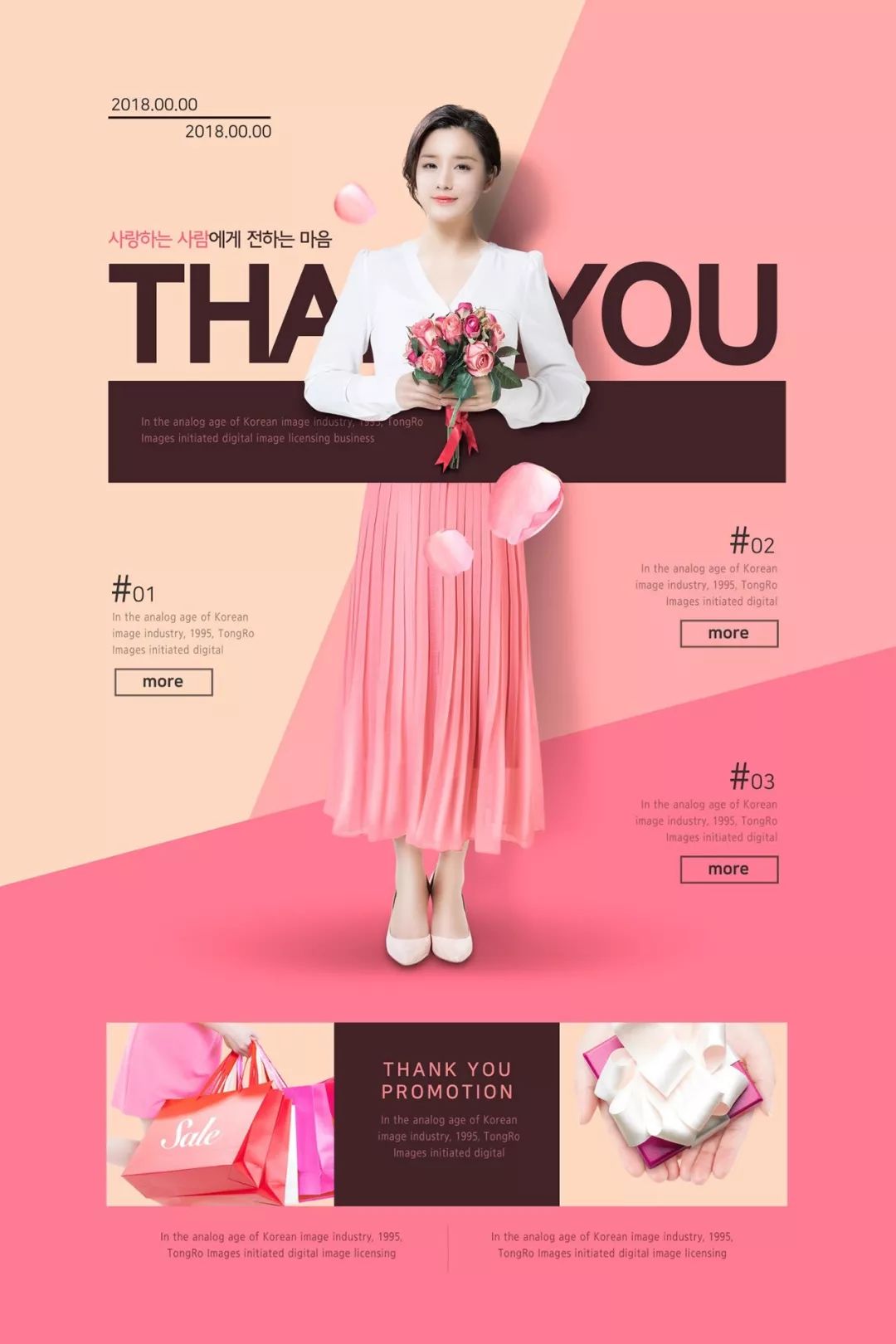
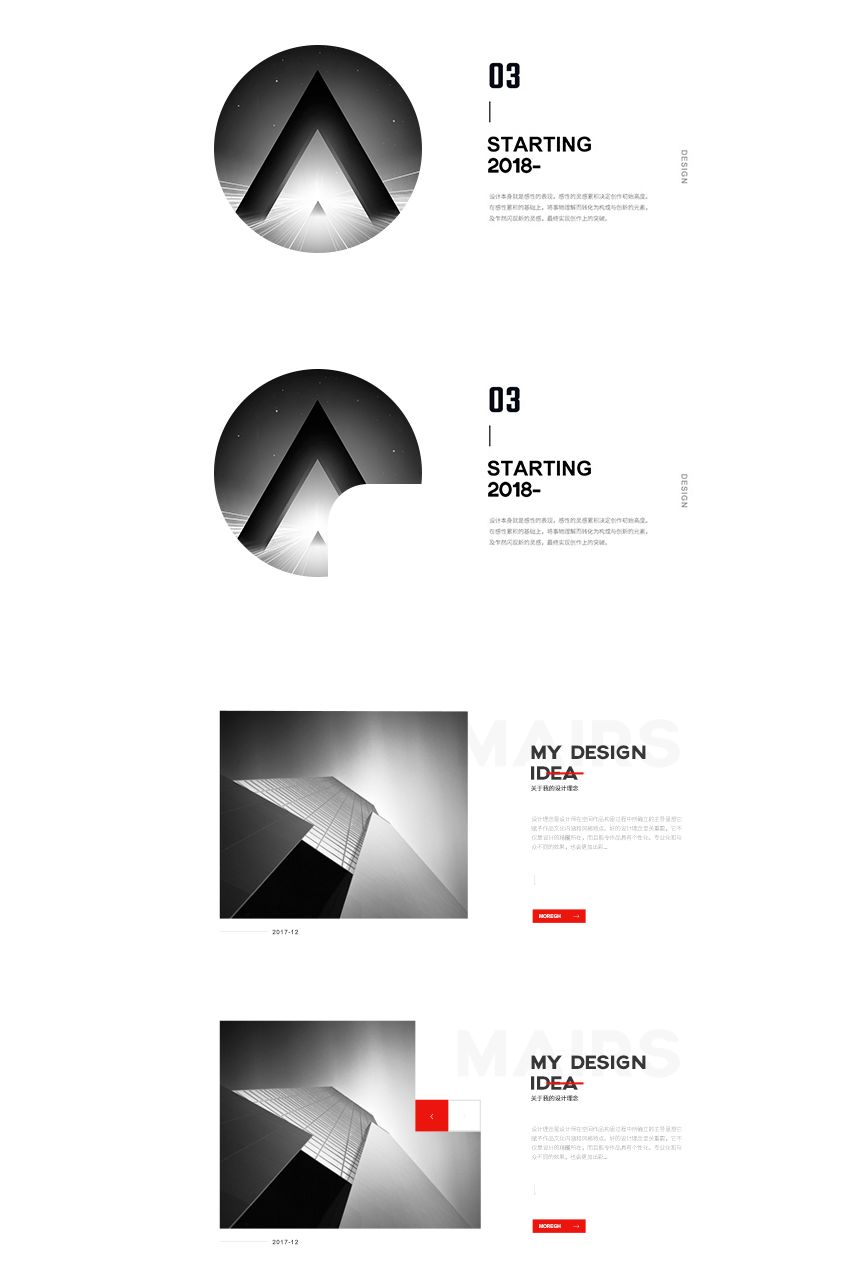
将主体的某一处细节或者某一局部放大处理,与原本偏常规布局形成了鲜明的对比关系,在页面整体而言也起到了很好的打破版式关系,试想一下:当用户前面一直在浏览比较常规的布局结构时,突然有1-2处这样非常规的处理模块,会很大程度上提升页面对于用户视觉的冲击力,,给用户留下更深刻的印象;同时也使得作品整体的版面结构更加富有跳跃性!
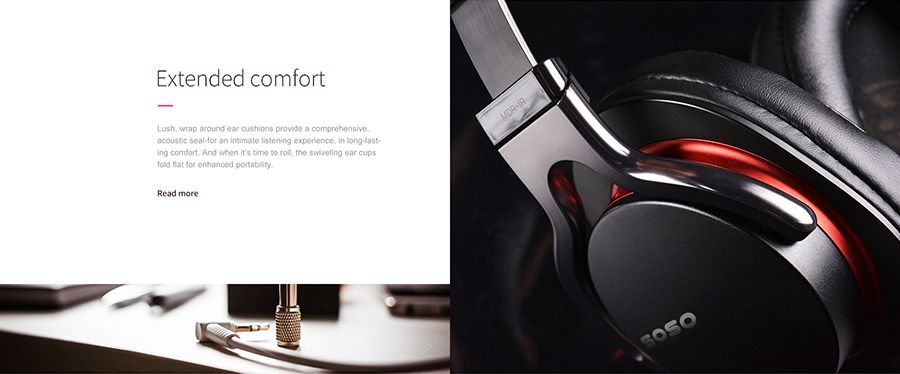
还有另外一种局部放大形式,即在放大的基础上故意按照非常规的形式摆放,往往也能起到很好的打破版面布局的作用,只不过这种形式在使用时相对不好把握,比如:


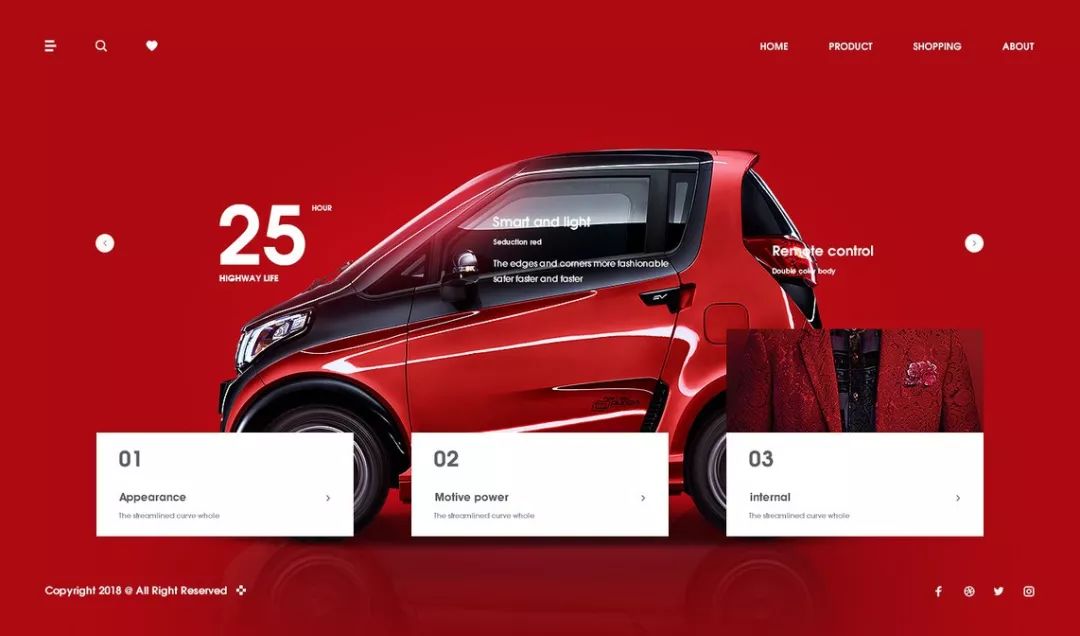
类似案例中所展示的一样,通过产品非常规的局部放大以及摆放形式,画面给人的感受更加大气,视觉冲击力更强烈,同时版式的跳跃性也更强;只不过这种形式在运用时要注意:页面整体中最多出现1-2次即可,用于活跃版式、提升设计感,一点出现次数过多,很容易形成杂乱的现象;之所以叫做非常规是因为有常规方式加以衬托、辅助,所以才会在视觉上形成反差!
既然是为了提升版面的活跃度,那么版面中所有的元素都可以是尝试改变的元素,比如常用到的按钮,再或者线条等等;使用非常规的形状、图形也是方式之一,比如最简单的:

说到矩形,很多人都会想到常规形式,而也有一部分设计师会联想到非常规形式1,少数人会想到2和3的形式,这四类并没有设计上的好坏之分,而是当我们习惯了常规形式的色块之后,也可以尝试一下其他形式,也是会有意想不到的结果!比如非常规形式2的运用:


相比平时看到的矩形排列方式,这一作品则给人很新颖的感觉,原本平面的作品,因为色块形状的改变使得整体有了很强烈的纵深感,版面的跳跃性很强烈,这样的版式还会有人说死板、常规吗?
非常规形状3的使用可以参考下面这个案例:

在原本页面中完全统一的形状图形中变幻其中一处的形式,对于页面整体跳跃性的提升还是一目了然的,原因在于:此处矩形的形态就属于非常规类型,本身就具有一定的跳跃性、设计感,而用在此页面中又与上下形成了一定的反差对比,所以使得版面整体更加活跃!
还有很多非常规的形状,同样也可以尝试,比如:

想要版面看似来不古,、就要在页面中的每一个视觉元素上找突破,版式听起来好像一个很大的整体一般,其实一样可以抛开整体,把每一个局部作为突破点,寻找合适的视觉表达形式;当某一种形式已经让大家所熟知甚至成为常识的时候,我们不妨稍作改变,在不影响辨识度以及视觉传达的基础上,做一些形式上的改变,往往可以给与版式更强烈的跳跃性以及设计感!
版式就像配色一样,很感性,没有完全一成不变的理论;当我们想要提升版面整体跳跃性的时候,我们不妨试试以上方法,也许小小的改变对于整体而言就是完全不同的两种感受,当然,也不能盲目的追求形式感、特殊性,要切记:特殊是通过对比体现出来的,没有对比,就无法形成很好的视觉反差,同时也起不到应有的作用;还是要提醒大家:一个整体非常规的手法用在1-2处即可,太多的话是很难把握的!
声明:本篇经验系练达老成网「http://masdaily.cn/html/644a399338.html」原创,转载请注明出处。